发布这篇文章是因为看到网上很多这种教程方法不奏效或者没说明白使用方法,这样真的不好,会害死人的。所以我来写一篇比较正规的教程文。不仅授大家鱼,也授大家渔。
百度站内搜索是站长平台开放的一种附加功能,就是让把站内搜索框与百度搜索连接起来,使得用户在你的网站上搜索的时候跳到百度搜索上,但是搜索结果只有你指定的网址,俗称为站内搜索。
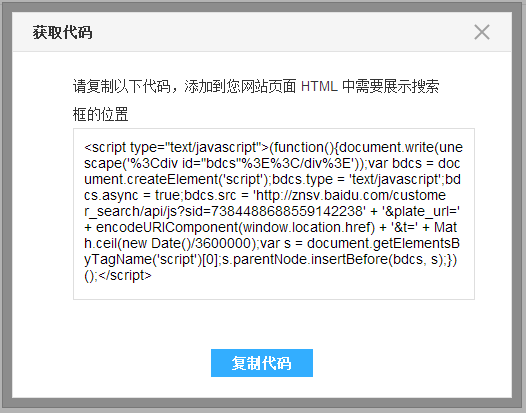
首先登录站长平台zhanzhang.baidu.com,在左侧栏最下面有一个“其它功能”,展开后有一个“站内搜索”,点进去设置一番,具体怎么设置我就不说了,我这里教的是把代码应用到前端网页上,设置完成后它有一个“查看代码”。

每一个人的都不一样,比如我的为:
<script type="text/javascript">(function(){document.write(unescape('%3Cdiv id="bdcs"%3E%3C/div%3E'));var bdcs = document.createElement('script');bdcs.type = 'text/javascript';bdcs.async = true;bdcs.src = 'http://znsv.baidu.com/customer_search/api/js?sid=7384488688559142238' + '&plate_url=' + encodeURIComponent(window.location.href) + '&t=' + Math.ceil(new Date()/3600000);var s = document.getElementsByTagName('script')[0];s.parentNode.insertBefore(bdcs, s);})();</script>这其实是一段js代码,但是直接用这一段代码是有很多局限性的,比如说它的样式那些还得重新写,对于我这么懒的人就只需要把原先有的搜索代码替换核心部位值就ok了,没必要多加载一个js,况且加载站外的js总是会拖慢网站的,所以不建议加载这段js。只需要修改搜索框的核心部位。比如我的一个小站的搜索代码(其实大多都差不多的form+input):
<div class="search">
<form method="get" action="http://so.dnzs678.com/cse/search" target="_blank">
<input id="see" class="search-text" type="text" value="请输入感兴趣的关键词... " name="q" onFocus="if (this.value == '请输入感兴趣的关键词... ') {this.value = '';}" onBlur="if (this.value == '') {this.value = '请输入感兴趣的关键词... ';}"><input name="ok" class="submit" type="submit" value="搜索">
<input type="hidden" name="s" value="7384488688559142238">
<input type="hidden" name="entry" value="1">
</form></div>如果没有搜索代码的可以复制加到你的网站上去,替换action里面的网址为你的就行了。
注意红色部位是关键地方,第二个红色的id就是百度站内搜索里面给你的js代码里面的sid,这个是唯一性的,一定要填你的sid,看到网上有的教程有的已经讲到sid了,但是他们还漏了搜索框的input里面的name="q",这个对不上号也是无法使用的,亲测!
授渔:如果你不清楚你的这些信息,可以先把百度站内搜索给你的js代码加到网页上去让浏览器解析,然后再查看网页输出源代码,看看这段js输出的form和input各项的值,把它替换到你的网站上原有的搜索代码上就可以了,无论万千世界如何变化,这个是保证百分百可以用的。
我这里给的代码少了个搜索按钮的input,要的话可以在前面自行加上:
<input name="ok" class="submit" type="submit" value="搜索">
使用感言:站内搜索是搜索已经被百度收录了的内容,所以如果收录不好的网站,很多内容是搜不到的,这就是它的缺点。它的优点是搜索技术比较强,匹配度较好。

最后在奉上css样式:
textarea, input{border-left: 0; border-right: 0; border-top: 0; border-bottom:0;}
#see{height: 32px;width: 300px;line-height: 36px;border: 1px solid #008ee1;font-size: 14px;}
.submit{background-color: #008ee1;height: 36px;width: 60px;color: #FFFFFF;cursor: pointer;border-radius: 0 2px 2px 0;}
.search-text{padding-left:5px;}
.search{margin-top: 17px;} - 上一篇: 帝国cms栏目列表页模版调用本栏目下的专题方法
- 下一篇: 帝国cms打印模板的使用方法
猜你喜欢
- 2017-03-15天猫默认模块去除白色背景
- 2017-01-30利用PHP获取本机IP地址
- 2016-11-20把百度的站内搜索集成到任意网站上
- 2016-10-18如何去掉多说评论的的版权声明
- 2016-08-06CSS图片大小如何自动缩放
- 2016-06-29网站添加已运行时间代码及年月日时分秒js代码



本文暂时没有评论,来添加一个吧(●'◡'●)