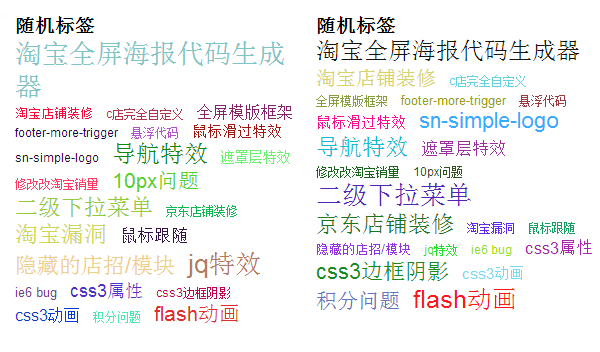
前段时间网站小改版了下,右侧新增了“TAGS信息标签”功能,目的是方便用户查找自己需要的文章。可是后来却发现,虽然洒家列举了些比较重要的标签,但用户在浏览时还是会忽略掉,这可如何是好呢?洒家想了想,字体颜色不突出可能有一点原因吧,于是毅然用jquery写了一段代码,实现了字体随机颜色与随机大小,这样看上去花花绿绿的,总该更醒目了些吧。来放一张随机效果对比图:

下面来放一段上述效果的实例源码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>帝国cms调用TAGS信息标签实现字体随机颜色和随机大小变化--李和周个人博客</title>
<meta name="author" content="李和周个人博客">
<meta name="keywords" content="帝国cms调用TAGS信息标签,TAGS信息标签实现随机字体大小,TAGS信息标签实现随机颜色,tagsinfo">
<style type="text/css">
*{margin:0;padding:0}
a,a:hover{display:inline-block;color:#666;font-size:12px;font-family:Arial;outline:none;text-decoration:none;}
div.cont_r_newlist{width:284px;margin:0 auto}
div.cont_r_newlist a{position:relative;padding-right:5px;}
</style>
</head>
<base href="http://www.lihezhou.com" />
<body>
<div class="cont_r_newlist">
<div class="h3"><h3>随机标签</h3></div>
<a href="http://www.lihezhou.com" target="_blank" title="淘宝全屏海报代码生成器">淘宝全屏海报代码生成器</a>
<a href="http://www.lihezhou.com" target="_blank" title="淘宝店铺装修">淘宝店铺装修</a>
<a href="http://www.lihezhou.com" target="_blank" title="c店完全自定义">c店完全自定义</a>
<a href="http://www.lihezhou.co4" target="_blank" title="全屏模版框架">全屏模版框架</a>
<a href="http://www.lihezhou.com" target="_blank" title="footer-more-trigger">footer-more-trigger</a>
<a href="http://www.lihezhou.com" target="_blank" title="悬浮代码">悬浮代码</a>
<a href="http://www.lihezhou.com" target="_blank" title="鼠标滑过特效">鼠标滑过特效</a>
<a href="http://www.lihezhou.com" target="_blank" title="sn-simple-logo">sn-simple-logo</a>
<a href="http://www.lihezhou.com" target="_blank" title="导航特效">导航特效</a>
<a href="http://www.lihezhou.com" target="_blank" title="遮罩层特效">遮罩层特效</a>
<a href="http://www.lihezhou.com" target="_blank" title="修改改淘宝销量">修改改淘宝销量</a>
<a href="http://www.lihezhou.com" target="_blank" title="10px问题">10px问题</a>
<a href="http://www.lihezhou.com" target="_blank" title="二级下拉菜单">二级下拉菜单</a>
<a href="http://www.lihezhou.com" target="_blank" title="京东店铺装修">京东店铺装修</a>
<a href="http://www.lihezhou.com" target="_blank" title="淘宝漏洞">淘宝漏洞</a>
<a href="http://www.lihezhou.com" target="_blank" title="鼠标跟随">鼠标跟随</a>
<a href="http://www.lihezhou.com" target="_blank" title="显示已隐藏的店招">隐藏的店招/模块</a>
<a href="http://www.lihezhou.com" target="_blank" title="jq特效">jq特效</a>
<a href="http://www.lihezhou.com" target="_blank" title="ie6 bug">ie6 bug</a>
<a href="http://www.lihezhou.com" target="_blank" title="css3属性">css3属性</a>
<a href="http://www.lihezhou.com" target="_blank" title="css3边框阴影">css3边框阴影</a>
<a href="http://www.lihezhou.com" target="_blank" title="css3动画">css3动画</a>
<a href="http://www.lihezhou.com" target="_blank" title="积分问题">积分问题</a>
<a href="http://www.lihezhou.com" target="_blank" title="flash动画">flash动画</a>
</div>
<script type="text/javascript" src="/skin/yilingsj/js/jquery-1.8.3.min.js"></script>
<script language="javascript">
$(function(){
var $c_a=$('div.cont_r_newlist a');/*定义简写样式名*/
for(var i=0;i<$c_a.length;i++) /*遍历a的个数,可用alert(c_a.length);测试结果为24个*/
{var str="0123456789ABCDEF";/*枚举颜色组合基数*/
var c="#";/*颜色前面+#*/
for(var j=0;j<6;j++)/*颜色由6位组成,循环6次输出一组颜色*/
{c=c+str.charAt(Math.random()*str.length);}/*颜色组合数为:16^6=256^3*/
var size=parseInt(Math.random()*(20)+8);/*字体大小范围在[8,28),左闭右开*/
$c_a.eq(i).css({color:c}).stop().animate({'font-size':size},500);/*遍历a并增加对应的颜色和字体大小属性*/
}
});
</script>
</body>
</html>每次刷新时,字体大小与颜色都会发生变化,颜色相同的概率是千万分之一。话说颜色相同的概率是:16^6分之一*a*n,也就是256^3分之一*a*n。如果哪天亲刷新出3个以上同色的话,建议亲去买彩票哦,一不小心就中500万啦!
引入的js和全部文件下载:
本文TAG:帝国cms
- 上一篇: 帝国CMS列表页调用文章tag两种方法
- 下一篇: 帝国cms调用某个时间段的所有信息
猜你喜欢
- 2017-02-03帝国cms信息反馈页面怎么样才能让一个ip提交一次
- 2016-12-23帝国cms灵动标签调用字母所属的信息
- 2016-11-18帝国cms栏目列表页模版调用本栏目下的专题方法
- 2016-10-18帝国cms随机调用N个终极栏目
- 2016-09-20帝国cms灵动标签输出带序号的列表
- 2016-08-08帝国cms列表模板怎么使用if判断是否有图片?



本文暂时没有评论,来添加一个吧(●'◡'●)